1.先安装node.js的 http-server 服务
基于Node.js轻量级HTTP服务器有很多种,我们将以http-server为例(https://github.com/indexzero/http-server),一般提供server服务的工具建议全局安装。
npm install http-server -g
工具安装好之后,我们只要运行命令就能启动一个http服务啦,具体启动命令请参考官方文档。
http-server [path] [options]
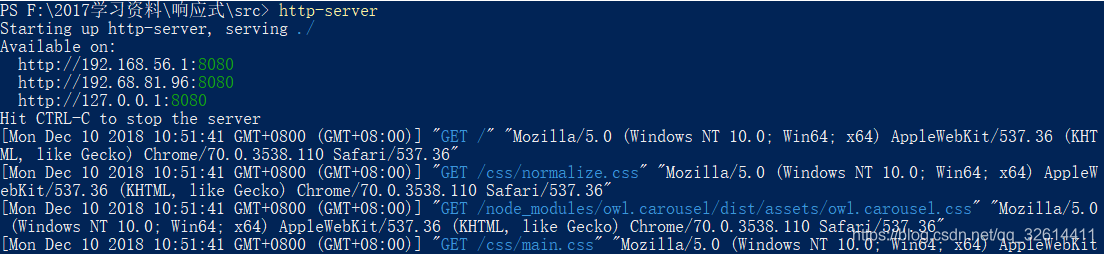
启动日志如下:
命令为:http-server (在浏览器中访问以下三个地址中的任意一个,就能看到src目录下的 index.html 咯,案例是在src目录下启动的服务)
命令为:http-server src (若命令行工具在 “ \响应式 ” 文件夹中打开,要想达到上述效果,运行命令时需要带上 [path] 参数 )
 [options] 参数可以指定端口、地址等等,例如指定服务在8888端口启动,命令为:http-server src -p 8888
[options] 参数可以指定端口、地址等等,例如指定服务在8888端口启动,命令为:http-server src -p 8888
!!指定端口很重要!!
原文连接:(97条消息) npm install http-server -g_Hayley2016的博客-CSDN博客_npm 安装http
2.解决页面favicon.ico文件不存在提示404问题
所谓favicon,即Favorites Icon的缩写,顾名思义,便是其可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。当然,这不是Favicon的全部,根据浏览器的不同,Favicon显示也有所区别:在大多数主流浏览器如FireFox和Internet Explorer (5.5及以上版本)中,favicon不仅在收藏夹中显示,还会同时出现在地址栏上,这时用户可以拖曳favicon到桌面以建立到网站的快捷方式;除此之外,标签式浏览器甚至还有不少扩展的功能,如FireFox甚至支持动画格式的favicon等。
例如:浏览器的页签栏和收藏栏中所展示的favicon.ico文件,如下图:

2.
1、问题描述:
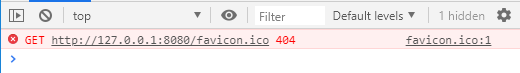
在Web项目开发中,浏览器会提示favicon.ico文件不存在404问题,如下图:

2、解决方法一:
(1)创建一个favicon.ico文件,并放置在Web项目的根目录下。如下图:
备注:由于该博客网站无法上传.ico格式的文件,所以这里上传的是一个.png的文件,下载后请自行修改文件名为:favicon.ico
(2)在HTML页面中的<head></head>标签中添加入下代码:
<link href=”favicon.ico” rel=”shortcut icon”>
运行页面,在浏览器的页签栏中就可以看到添加的favicon.ico文件效果。

3、解决方法二:
在HTML页面中的<head></head>标签中添加入下代码:
<link rel=”shortcut icon” href=”#”/>
原文链接:(97条消息) 解决页面favicon.ico文件不存在提示404问题_pan_junbiao的博客-CSDN博客_favicon.ico
3。win+r 切换到指定共享的 文件路径下: 输入 http-server,启动服务后,就可以通过 (局域)ip + 端口号 进行访问
4. html页面访问不了,待解决访问html 页面的时候控制台报错如下所示:













